Sebagai pembukaan, wampserver adalah sebuah software yang digunakan untuk membuat web page secara offline. Membuat web page tidak terlalu sulit. Sebelum memulai, kita harus mempunyai aplikasi wampserver terlebih dahulu. aplikasinya bisa didapat dengan mudah di Google.
Script dapat dituliskan di mana saja seperti di Ms. Word, Notepad, StickyNote dan lain - lain.
Penting : Sebelum memulai ke dalam script, buka aplikasi Wampserver. Di menu toolbar dekstop akan muncul simbol Wampserver berwarna Oranye. Tunggu beberapa saat hingga simbol menjadi hijau setelah itu klik simbol lalu klik menu localhost. Jendela browser akan terbuka. Minimize jendela windows dan buka folder utama dari Wamp (search di startmenu, setelah dapat klik kanan >> Properties >> open file location (biasanya saat install akan langsung ada di Local Disc (:C))) lalu buka folder "www". Akan ada file di dalamnya lalu hapus keduanya. Lalu buka aplikasi yang bisa dipakai untuk mengetikkan script (word, notepad, stickynote, etc.)
<html>
<head>
<title>Hello Aja</title>
</head>
<body>
<h1 align = "center">Hello HTML !</h1>
<h2>Hello HTML !</h2>
<h3>Hello HTML !</h3>
Ini adalah latihan pertama saya. <br />
<b>Ini file HTML.</b><br />
Username : <input type = "text" name = "username" value = ""> <br />
Password : <input type = "password" name = "pass" value = ""> <br />
<input type = "button" name = "sembarang" value = "OK"> <br />
<hr />
<table border = "1">
<tr>
<th>No</th>
<th>Nama</th>
<th>Alamat</th>
</tr>
<tr>
<td>1</td>
<td>Bobby</td>
<td>Durian 3</td>
</tr>
<tr>
<td>2</td>
<td>Reyner</td>
<td>Gatot Subroto</td>
</tr>
</table>
</body>
</html>
Save file dengan title : "xen.html" (1. "xen" bisa diganti dengan title lain yang diinginkan; 2. dibelakang title harus selalu ditambahi ".html") save di folder utama wamp di dalam folder "www". setelah itu masuk ke dalam page browser yang sudah di buka awal tadi, lalu refresh (F5 atau ctrl + R). Akan terlihat page yang kita buat dari script di atas.
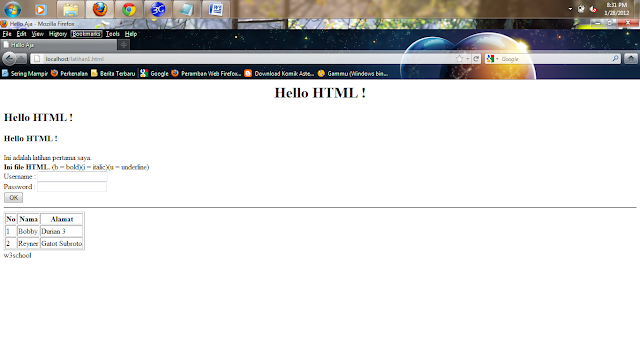
apabila latihan1.html kita klik, akan muncul gambar seperti ini :
Ini penjelasan untuk script di atas :
1. <title>hello aja</title>
Tulisan berwarna biru diatas dapat diganti sesuai yang anda inginkan. Itu adalah judul2. <h1 align="center">Hello HTML !</h1>
(h = mewakili besar kecil huruf) Script "center" diatas berguna untuk menempatkan posisi suatu tulisan menjadi berada di tengah. Dapat diganti dengan posisi yang diinginkan seperti justify dan lain - lain3. <br/>
Script ini berfungsi untuk memberi satu tambahan baris (enter).4. <i> <u> <b>Ini file HTML !</u> </b> </i>
Tulisan yang berwarna hijau berturut - turut berguna untuk membuat tulisan menjadi miring, bergaris bawah, dan bercetak tebal.5. Username : <input type ="text" name="username" value=""> <br/>
Password :
<input type ="password" name="password" value=""> <br/>
<input type="button" name="sembarang" value="OK"><br/>
<hr/>
Script diatas berfungsi untuk membuat textbox sebagai penulisan nama username dan password serta membuat button OK.
6. <table border="1">
Script yang satu ini berfungsi untuk memberi garis, angka ‘1’ dapat anda ganti sesuai yang anda inginkan.7. <tr>
<th>No</th>
<th>Nama</th>
<th>Alamat </th>
</tr>
<tr>
<td>1</td>
<td>Bobby</td>
<td>Durian 3</td>
</tr>
<tr>
<td>2</td>
<td>Reyner</td>
<td>Gatot Subroto</td>
</tr>
</table>
Script di atas berfungsi untuk mengisi tabel yang kosong.+++++ HTML <div> tag
<div> merupakan tag untuk menandai bagian dari sebuah dokumen HTML. <div> biasanya digunakan untuk menandai suatu bagian yang akan diberi style. Contoh penggunaan <div> untuk merubah warna :
<div style="color:blue">
<h3>Semoga berguna Kawan ! :)</h3>
<h3>Terima Kasih Sudah Mengunjungi Blogku</h3>
</div>
<h3>Semoga berguna Kawan ! :)</h3>
<h3>Terima Kasih Sudah Mengunjungi Blogku</h3>
</div>




Tidak ada komentar:
Posting Komentar